سطرها (rows) و ستونها (columns) در فلاتر حاوی یک سری ویژگیها هستند که تو طراحی UI برنامه میتونه خیلی کمک حال ما باشه، یکی از اون ویژگیها که قراره توی این پست به معرفی اون بپردازیم ویژگی mainAxisSize هست. خب حالا این mainAxisSize چی هست و به چه دردی میخوره و هدف از معرفیش چیه؟؟
mainAxisSize چی هست حالا؟
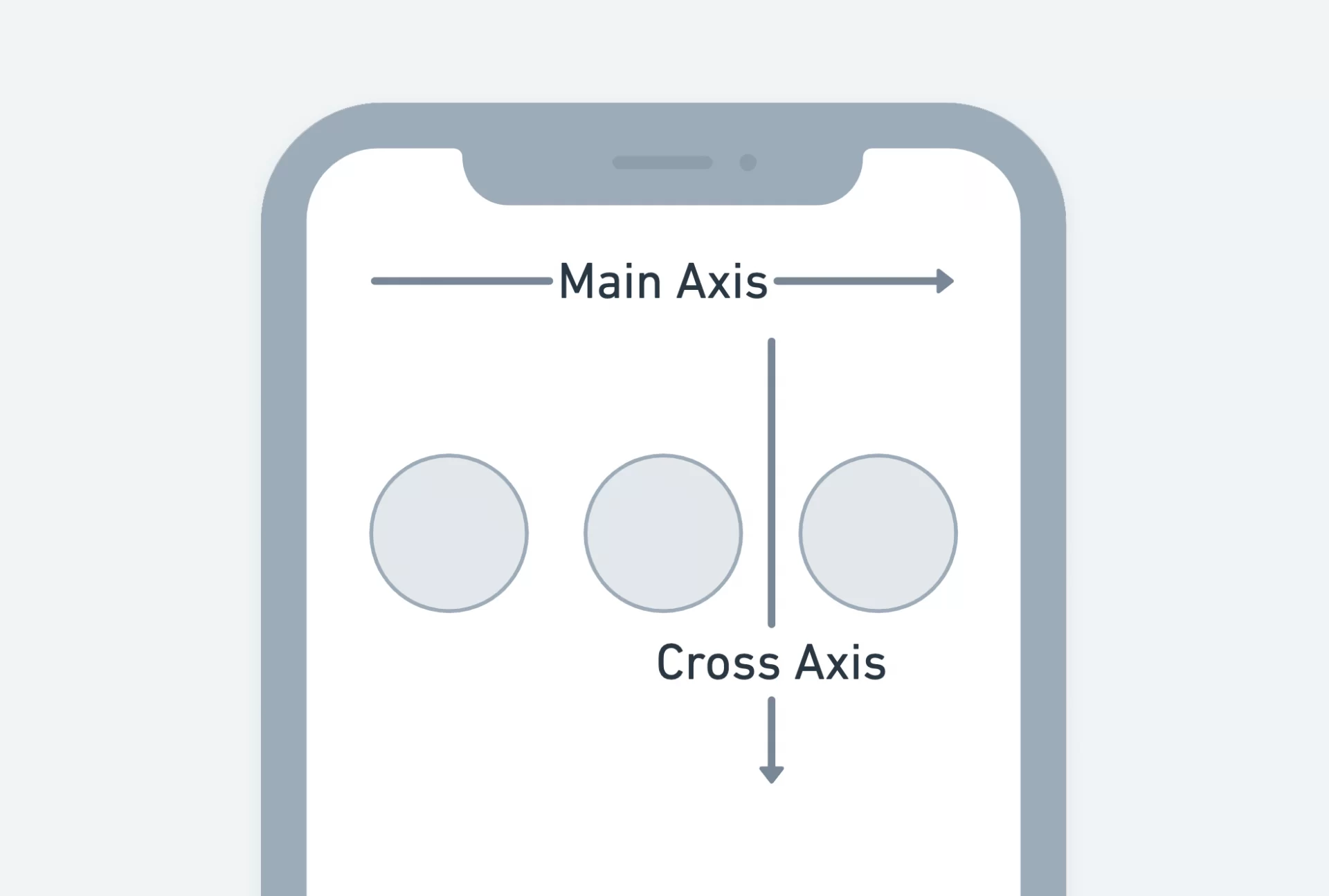
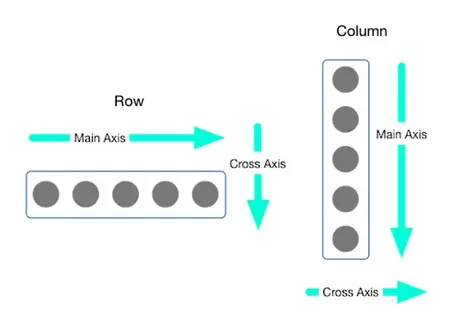
از اونجایی که میدونید و اطلاع دارید سطرها و ستونها دارای یک محور اصلی (main axis) و یک محور فرعی (cross axis) هست. خب حالا این محور اصلی و فرعی چیه این وسط؟ ما میدونیم که سطرها به صورت افقی (horizontal) و ستونها به صورت عمودی (vertical) طراحی میشه. خب با همین قضیه ساده که سطرها به صورت افقی و ستون ها به صورت عمودی هستند شما با محور اصلی آشنا شدید. برعکس این قضیه هم در سطر و ستون محور فرعی میشه. اگر حس میکنید هنوز سردرگم شدید کافیه تصویر زیر رو مشاهده کنید که گویای همه چی هست.

خب اینا مقدمه ای شد بریم روی بحث اصلی یعنی mainAxisSize. ویژگی mainAxisSize تعیین می کند که یک سطر یا ستون چقدر از فضا را در محور اصلی خود اشغال کند. محور اصلی رو هم گفتیم که برای سطر میشه حالت افقی اش (width for Row) و برای ستون میشه حالت عمودی اش (height for Column) . ویژگی mainAxisSize دارای دو مقدار هستش:
- MainAxisSize.max
- MainAxisSize.min
لازم به ذکر است که حالت پیشفرض در فلاتر همان حالت MainAxisSize.max است.
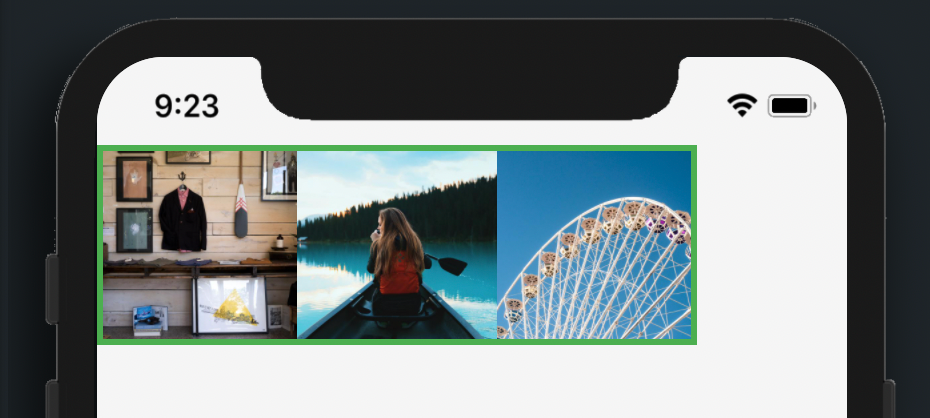
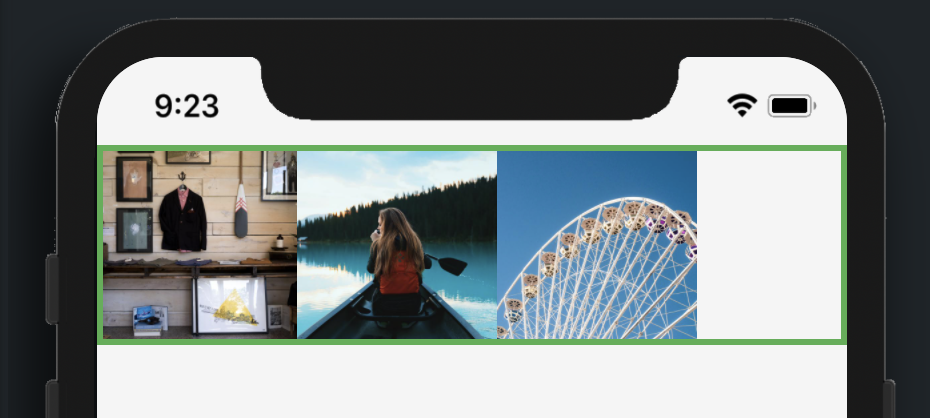
مقدار اول MainAxisSize.max هستش که باعث میشه تمام فضای موجود در محور اصلی پر شود (کادر سبز رنگ بیانگر این موضوع هست)

مقدار دوم MainAxisSize.min هستش که باعث میشه که فضای خالی در امتداد محور اصلی به حداقل رسونده بشه همچنین در این حالت اندازه نهایی متناسب با اندازه ویجتهای داخل سطر یا ستون میشه (کادر سبز رنگ متناسب با اندازه فرزندان)